컨텐츠형 페이지를 만들다보면 특정 구간에 불필요한 내용이 길어져 일부 내용을 자르고 더보기 기능을 만들어야할 때가 있다. 더보기 기능은 간단할것 같으면서도 막상 만들려면 귀찮을때가 많이 있다. 특히나 반응형 작업 시에는 고정 크기 화면의 PC화면과는 다르게 크기별로 높이가 달라져 조건처리가 필요할 수도 있다.
이번편에 소개할 더보기 기능은 아래와 같이 두가지에 대해 알아보자
2. Fake 컨텐츠를 추가하여 고정되지 않은 컨텐츠 높이 영역을 기준로 더보기 기능 적용
<!-- jquery 사용을 위한 라이브러리 로드 -->
<script src="//code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<style type="text/css">
.post{ width:400px; margin:30px auto; }
.post .item{ border-bottom:solid 1px #eee; margin-bottom:30px; }
.post .item .title{ font-weight:900;}
.post .item .content{
margin:10px 0;
overflow: hidden;
max-height:45px;
}
.post .item .more-btn{ margin:8px 0; }
.post .item .more-btn a:after{ content:"더보기"; }
.post .item.more .more-btn a:after{ content:"접기"; }
.post .item.ellipsis .content .txt{
white-space: normal;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-wrap:break-word;
}
.post .item.more .content{ max-height:unset; overflow: auto;}
</style>
<script>
$(function(){
$('.item').each(function(i,v){
var $content = $(v).find('.content');
var $txt = $(v).find('.txt');
if( $txt.innerHeight() > $content.innerHeight()){
$(v).addClass('ellipsis');
var $more = $('<div class="more-btn"><a href="#none" onclick="return false;"></a></div>');
$more.find('a').on('click',function(e){
if( $(v).hasClass('more') == true){ $(v).removeClass('more').addClass('ellipsis'); }
else{ $(v).addClass('more').removeClass('ellipsis'); }
})
$content.after($more);
}
});;
});
</script>
<div class="post">
<div class="item">
<div class="title">모세 - 사랑인걸</div>
<div class="content">
<div class="txt">
하루가 가는 소릴 들어 <br>너 없는 세상 속에
달이 저물고 해가 뜨는 서러움
한날도 한시도 못살 것 같더니
그저 이렇게 그리워하며 살아
어디서부터 잊어갈까 오늘도 기억 속에
네가 찾아와 하루종일 떠들어
네 말투, 네 표정 너무 분명해서
마치 지금도 내 곁에, 네가 사는 것만 같아
사랑인걸, 사랑인 걸 지워봐도 사랑인걸
아무리 비워내도 내 안에는 너만 살아
너 하나만, 너 하나만 기억하고 원하는걸
보고픈 너의 사진을 꺼내어 보다 잠들어
어디서부터 잊어갈까 오늘도 기억 속에
네가 찾아와 하루종일 떠들어
네 말투, 네 표정 너무 분명해서
마치 지금도 내 곁에, 네가 사는 것 만 같아
사랑인걸, 사랑인 걸 지워봐도 사랑인걸
아무리 비워내도 내 안에는 너만 살아
너 하나만, 너 하나만 기억하고 원하는걸
보고픈 너의 사진을 꺼내어 보다 잠들어
잠결에 흐르던 눈물이 곧 말라가듯
조금씩 흐려지겠지, oh, whoa
손 내밀면 닿을 듯 아직은 눈에 선한 네 얼굴
사랑해, 사랑해 잊으면 안 돼, yeah, yeah
너만 보고, 너만 알고 너만 위해 살았던 날
마음 둘 곳을 몰라 하루가 일 년 같아
아무것도, 아무 일도 아무 말도 못 하는 나
그래도 사랑을 믿어, 그래도 사랑을 믿어
오늘도 사랑을 믿어
</div>
</div>
</div>
<div class="item">
<div class="title">기타 - 메모</div>
<div class="content">
<div class="txt">우리가 살아가는 세상은 모두 허구일 수 있다는 생각이 든다.</div>
</div>
</div>
</div>| 결과화면

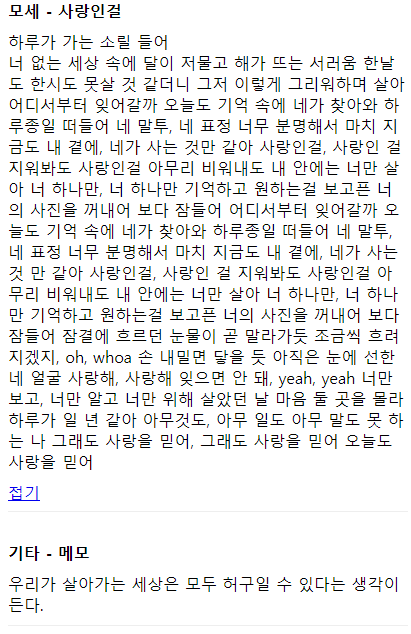
위의 예제를 실행한 후 더보기를 클릭하면 아래와 같이 내용 전체를 볼 수 있다.

<!-- jquery 사용을 위한 라이브러리 로드 -->
<script src="//code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<style type="text/css">
.post{ width:400px; margin:30px auto; }
.post .item{ border-bottom:solid 1px #eee; margin-bottom:30px; }
.post .item .title{ font-weight:900;}
.post .item .content{
margin:10px 0;
overflow: hidden;
position: relative;
}
.post .item .more-btn{ margin:8px 0; }
.post .item .more-btn a:after{ content:"더보기"; }
.post .item.more .more-btn a:after{ content:"접기"; }
.post .item .content .txt{
white-space: normal;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-wrap:break-word;
}
.post .item .content .txt.fake{ opacity: 0; position: absolute;display:block; }
.post .item.more .content .txt{ display:block;}
</style>
<script>
$(function(){
$('.item').each(function(i,v){
var $content = $(v).find('.content');
var $txt = $(v).find('.txt');
$content.append('<div class="txt fake">'+$txt.html()+'</div>');
var $fakeTxt = $(v).find('.txt.fake');
if( $fakeTxt.innerHeight() > $content.innerHeight()){
var $more = $('<div class="more-btn"><a href="#none" onclick="return false;"></a></div>');
$more.find('a').on('click',function(e){
if( $(v).hasClass('more') == true){ $(v).removeClass('more'); }
else{ $(v).addClass('more'); }
})
$content.after($more);
}
$fakeTxt.remove();
});;
});
</script>
<div class="post">
<div class="item">
<div class="title">모세 - 사랑인걸</div>
<div class="content">
<div class="txt">
하루가 가는 소릴 들어 <br>너 없는 세상 속에
달이 저물고 해가 뜨는 서러움
한날도 한시도 못살 것 같더니
그저 이렇게 그리워하며 살아
어디서부터 잊어갈까 오늘도 기억 속에
네가 찾아와 하루종일 떠들어
네 말투, 네 표정 너무 분명해서
마치 지금도 내 곁에, 네가 사는 것만 같아
사랑인걸, 사랑인 걸 지워봐도 사랑인걸
아무리 비워내도 내 안에는 너만 살아
너 하나만, 너 하나만 기억하고 원하는걸
보고픈 너의 사진을 꺼내어 보다 잠들어
어디서부터 잊어갈까 오늘도 기억 속에
네가 찾아와 하루종일 떠들어
네 말투, 네 표정 너무 분명해서
마치 지금도 내 곁에, 네가 사는 것 만 같아
사랑인걸, 사랑인 걸 지워봐도 사랑인걸
아무리 비워내도 내 안에는 너만 살아
너 하나만, 너 하나만 기억하고 원하는걸
보고픈 너의 사진을 꺼내어 보다 잠들어
잠결에 흐르던 눈물이 곧 말라가듯
조금씩 흐려지겠지, oh, whoa
손 내밀면 닿을 듯 아직은 눈에 선한 네 얼굴
사랑해, 사랑해 잊으면 안 돼, yeah, yeah
너만 보고, 너만 알고 너만 위해 살았던 날
마음 둘 곳을 몰라 하루가 일 년 같아
아무것도, 아무 일도 아무 말도 못 하는 나
그래도 사랑을 믿어, 그래도 사랑을 믿어
오늘도 사랑을 믿어
</div>
</div>
</div>
<div class="item">
<div class="title">기타 - 메모</div>
<div class="content">
<div class="txt">우리가 살아가는 세상은 모두 허구일 수 있다는 생각이 든다.</div>
</div>
</div>
</div>
결과화면은 1번과 동일하게 노출이 된다. 요즘 내가 사용하는 방식은 2번의 방식인데, 이방법을 사용하면 텍스트가 노출되는 컨텐츠의 높이를 크게 고려하지 않아도 되기에 상당히 편리하다.
더보기 기능을 고려한다면 본 소스를 활용하여 개선된 기능을 구현할 수 있으니 참고하길 바라며 다음편에서는 2번 방식(`Fake 컨텐츠를 추가하여 고정되지 않은 컨텐츠 높이 영역을 기준로 더보기 기능 적용`)을 이용한 모듈에 대해 알아보도록 하자.